In January, @phuson and I set out to make a game about an arm.
An ArmPG, if you will.

The Game
Imagine that you are an arm.
A disembodied arm.
(The game isn’t nearly so gory as it sounds, I promise.)
You’re an arm, trying to find the rest of your body.
In your search, you’ve happened upon a dungeon filled with spiders.
Anybody with half a mind would either run for their life, or burn it all down… but you’re an arm. You have no mind, it got lost with the rest of your body.
So you decide to fight the spiders, and lo and behold! These spiders just happened to be hiding all the rest of your body parts, and you must do battle in order to find yourself and put yourself back together.
The Modeling
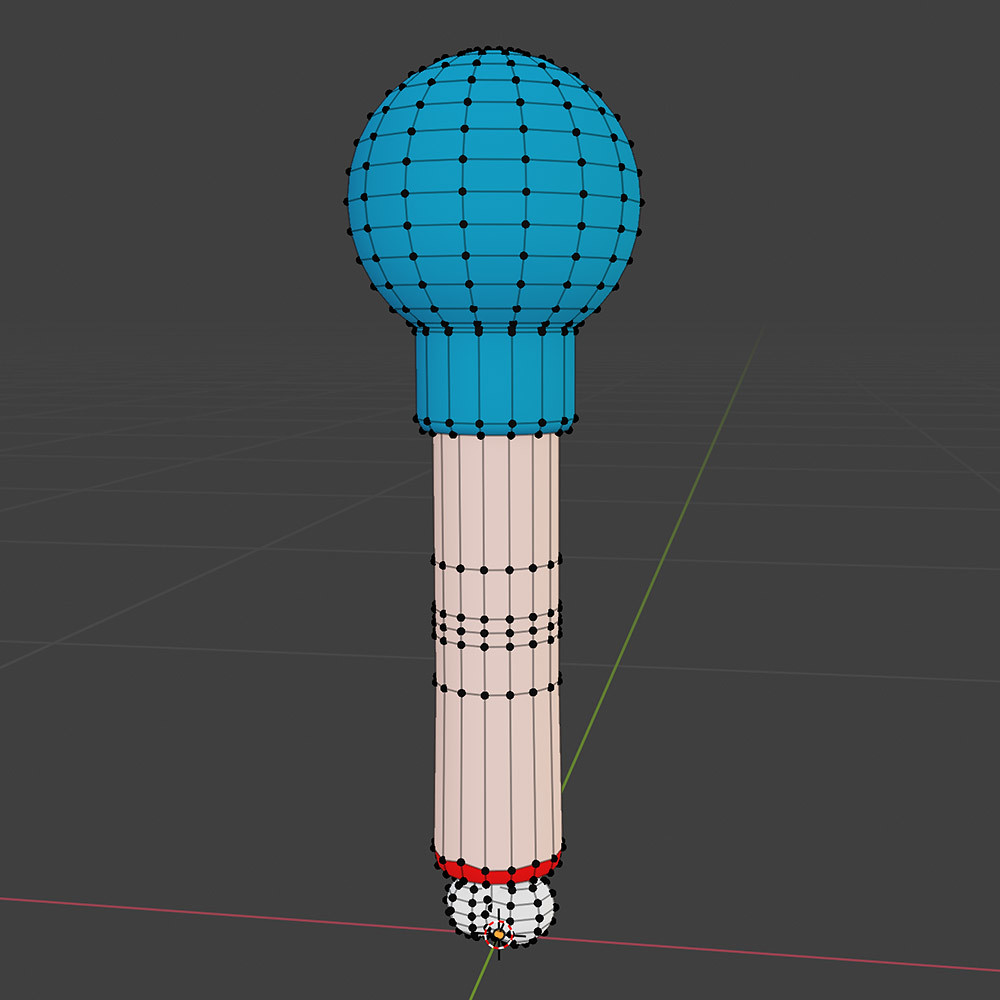
The most obvious model we needed for an ArmPG is… the arm. So that’s what Son started out with.

Is it a worm? A plunger? Ohhhh it’s a turkey baster.
If this is a fighting game, then our arm needs a weapon! Someone in our Twitch stream chat suggested a buster sword, so FF-style it was.

Because what every arm needs is a MASSIVE FREAKING SWORD.
Next up, environment!
For inexplicable reasons, Son decided to start with a scone.
Er… sconce.

Now I want scones.
… and after all that, he didn’t even use it.
He claimed he was making a dungeon wall, but we’re still not fully convinced he wasn’t tiling a shower.
Or maybe it’s a bookshelf?
Every dungeon needs a library, you know.

Pillars?! We fancy.
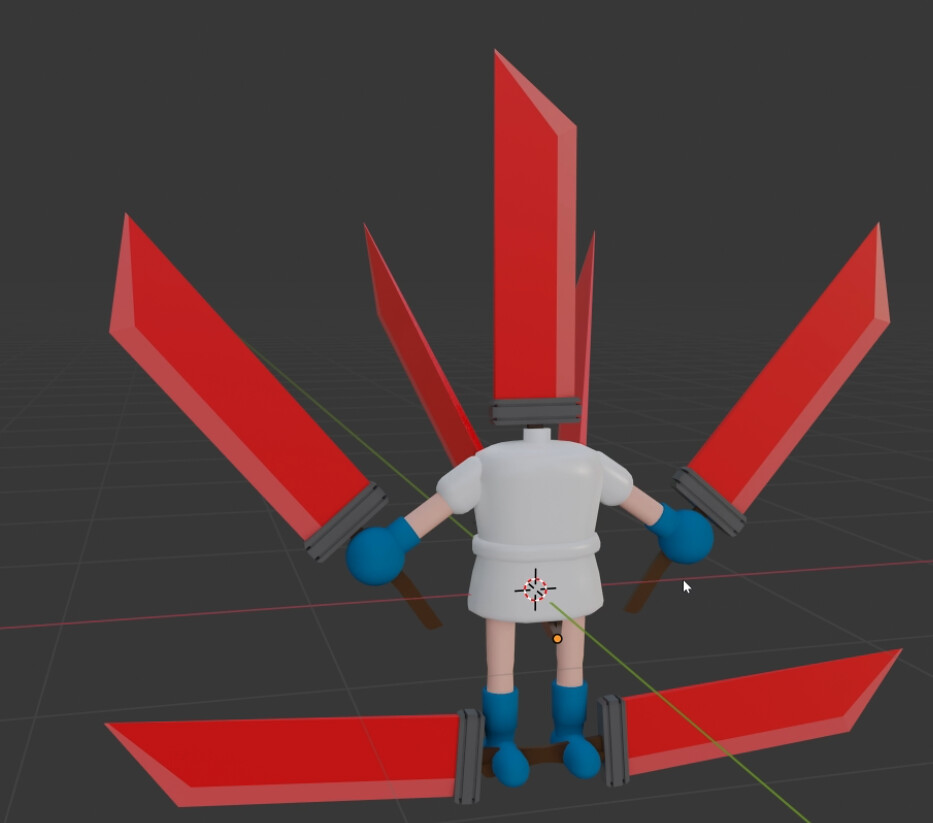
If your goal is to find your body, you need the rest of your body to find, right?
He made the body parts…

No such thing as too many swords.
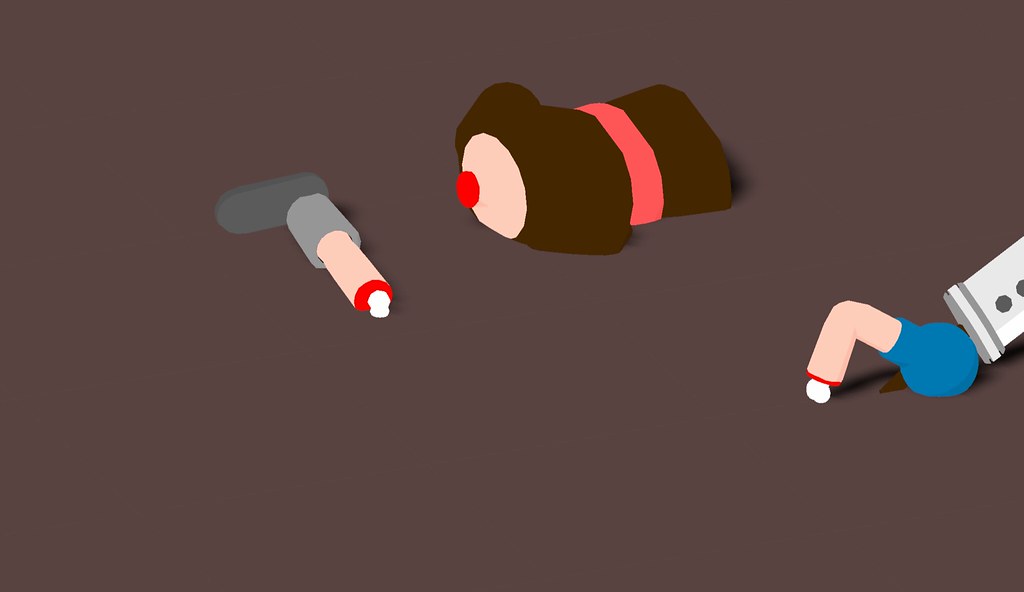
He imported the body parts into Unity…

Well if you’re just gonna leave your body parts laying around, it’s no wonder you lost them!

Body parts. Everywhere.
And then spent the week distracted, playing Socket League.

We’re pivoting – this is way too much fun.
Luckily (or perhaps unluckily) for everyone involved, I finally managed to convince Son not to pivot or abandon the prototype-a-month project in order to develop Socket League.
Last thing we needed was some sort of enemy!
Son decided to go with spiders…
… and very stubbornly decided that spiders are completely fine with only 6 legs.

Unspider.
#arachnot

There we go. Eight legs!
Pro tip: if something has a lot of the same part (such as, ahem, eight legs), you can create it once and then duplicate it! For our spider, Son created the body and one leg separately, imported them both, and then in Unity added all of the legs to the body.
(Since we are decidedly NOT pros, since this is our first prototype and we’ve only made one other game, we originally created one mesh with all the legs, until someone in chat suggested we do it with just one leg. OH RIGHT THAT’S HOW THIS WORKS.)
Once one spider was done, Son made a few different textures so we could have different color spiders, and then resized them in Unity. We have a variety of spiders, every type you could possibly want!

SO MANY SPIDERS
And to finish it all off, the one feature every game spider needs – boobly eyes.

googly eyes + boob physics = boobly eyes
From a performance point of view, the spider and legs were baked into one mesh to optimize draw calls, which helped with performance dramatically.
The Dev
Let’s get some models moving!
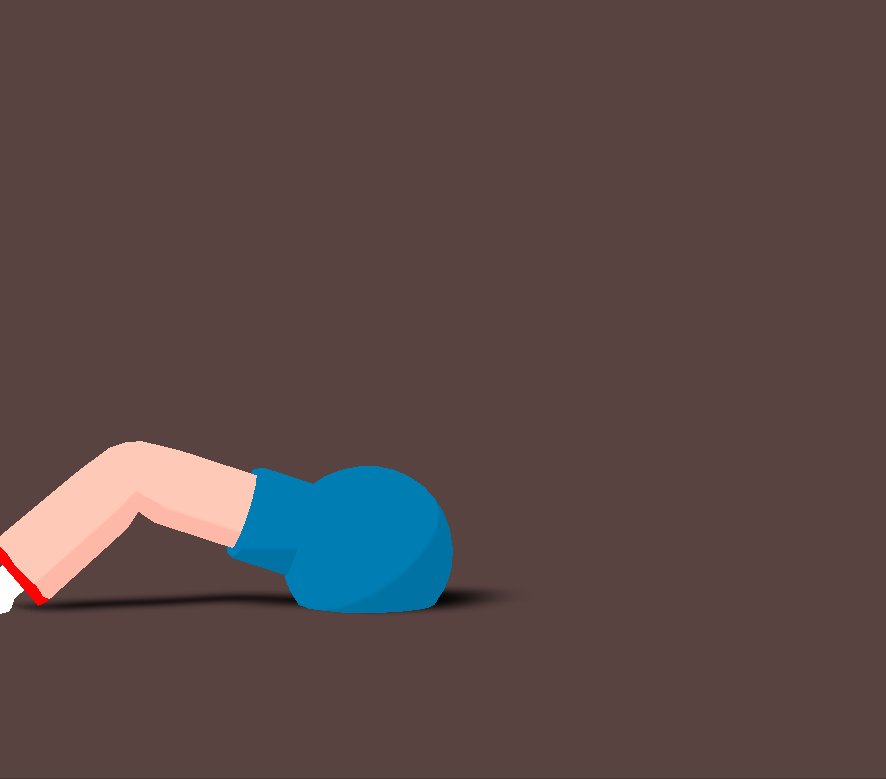
First thing we worked on was the arm movement. We’ve been using the Final IK Unity asset for procedural animation. Understanding inverse kinematics and procedural animation was one of our main goals for this month’s prototype.

We tried out a few different solvers (different algorithms to calculate the arm/joint movement) – FabrikIK, CCDIK, and finally settled on LimbIK. (LimbIK is the obvious solution for arm movement – after all, the arm is a limb! – but we wanted to try out the different solvers to understand the difference between them.) If you don’t use the right solver for your intended type of movement… things get weird.

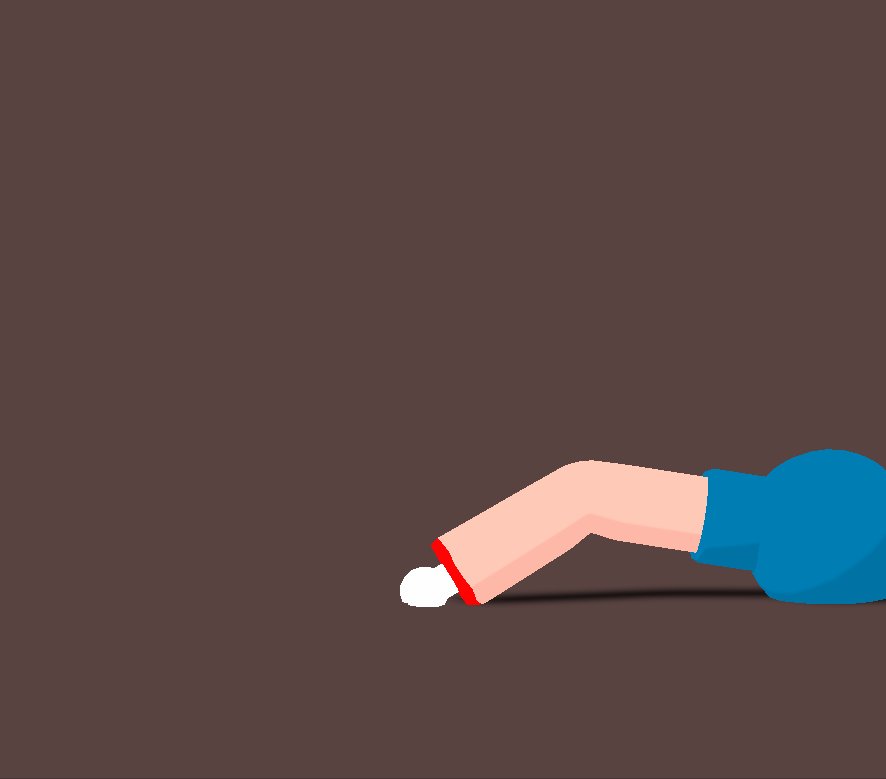
Next, we needed some movement controls. The arm will work if you drag around the control target in the scene, but in order to play, you need to be able to use the keyboard or a gamepad to control the movement.
For this, we used another Unity asset called Rewired. We use Rewired to control the position of a control target, and then created a loop in our code to control the crawling motion of the arm. The arm will now always move in the direction of the target.

The sword cuts through the ground like buttah! Wait… that’s not right…
Just one problem – we’re dragging the sword through the ground! Just a little vector magic and voila – the sword now faces in the right direction no matter where you’re going.

We implemented jumping, dashing, swiping… TADA! Our player character is done!
Next we imported the environment (the backsplash bookshelf wall looks so much better with proper lighting!), and baked the wall assets as long walls to keep draw calls down.

Hey, it’s a wall!
… and discovered that the arm can go through walls.
Unity colliders, WHYYYYYYY.

Welp.
Okay, we can fix this. Instead of directly changing transform.position, we changed that to use rigidbody.MovePosition() to move the arm. This respects the colliders, and now you can’t just push right through the wall.

Stuck.
Let’s add some monsters! Son’s model allows us to have eight-legged spiders… but how do we move all the legs?

boogies
Just as with the arms, each leg is controlled by inverse kinematics, using the LimbIK solver from Final IK. I added a loop to alternate between legs, so rather than all the legs moving towards their goals at once, only the even or odd legs can move at any one moment, and then they switch. This gets real creepy crawly.

Run awaaaaayyyy!
Then, we used the A* Pathfinding Project Pro Unity asset to tell the spiders where to go.

help.
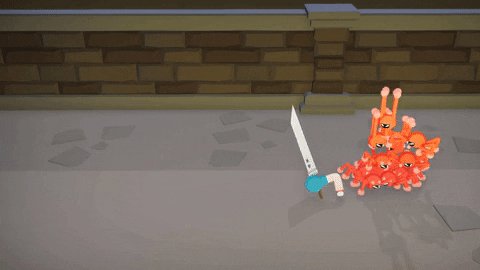
Time to fight! The sword has a trigger collider, so we used OnTriggerEnter to check if the sword collides with anything on the Enemy layer in the game. If so, then that spider will take damage, and we AddForce to throw the spider back!
On the other hand, if OnCollisionEnter is triggered on the arm collider by anything with the Enemy layer, then the arm takes damage and is thrown away from the spider.

DIE SPIDER DIE
… and then we realized we needed to lock the rotation on the spiders. Otherwise, one hit and you get some very, very drunk spiders.

Go home spider…
From there, just a few more things to complete the game.
Lighting is everything. We added some light balls, baked the lighting, and then got rid of the balls… AND LOOK HOW PRETTY IT LOOKS. It’s almost like it’s a real game now.

Great balls of lighting!
Levels! We added some ScriptableObjects for each level, that hold all the information about the waves of spiders, and the reward for each level. Now it’s super easy to add more levels or change existing levels on the fly.

This is exactly how things are supposed to work, why do you ask
We added Cinemachine (which comes with Unity) for camera work, so the camera follows the player nice and smoothly.

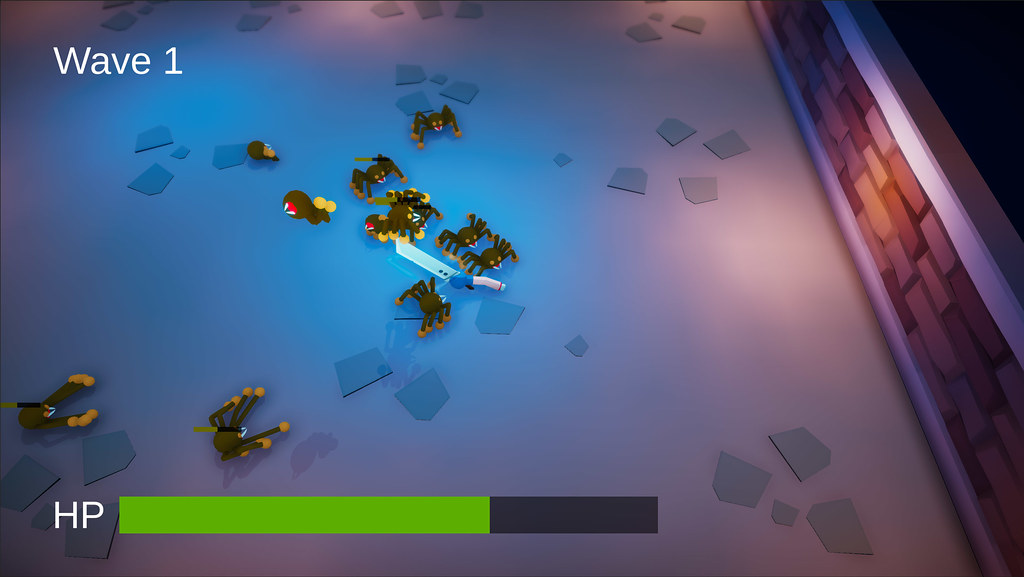
Uh oh. But look how pretty the game looks!!!
A little UI, a few simple movement swoosh effects, and voila! We’ve got a game!

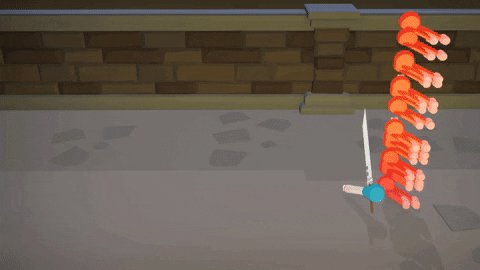
Fight!

Fight!!!

FIGHT!!!
The Future
Since we only had a month for this prototype, there were a lot of wishlist items we didn’t have time for. We’re hoping we’ll be able to sneak these into future prototypes, or we might someday decide to come back and finish this ArmPG.
ArmPG Bucket List:
- invulnerable state for player
- more of an RPG-type of story
- finite state machine (chase/attack, idle, roam) with procedural animation for each state
- be able to chop off spider legs
- add blood trail
- particle effects
- raycast for spiders’ feet to check where we’re moving feet to
- procedural environment (at least randomized drops)
- treasure chest for body parts
- armor/other pickups
- sound effects/music

WOOOOOO!
Our game prototype is available to play! Download it at itch.io, and let us know what you think in the comments!
Enjoy this post? Consider sharing it on social media – every tweet helps, and you’ll have my eternal appreciation!
For more, follow me on Twitter or check out my Twitch streams!

1 comment